Intro
I want to explain how to upgrade my Blog_MAUI_ComponentLibrary project from .NET 8.0 to 9.0. I recommend Microsoft’s great article about what’s new in .NET 9.0. It includes a section called Upgrade from .NET 8 to .NET 9.
Upgrade to .NET 9.0
NET 9.0 was released on 12/11/2024. It includes new controls and better performance for .NET MAUI. Let’s begin the upgrade journey! 🚀
Update your IDE
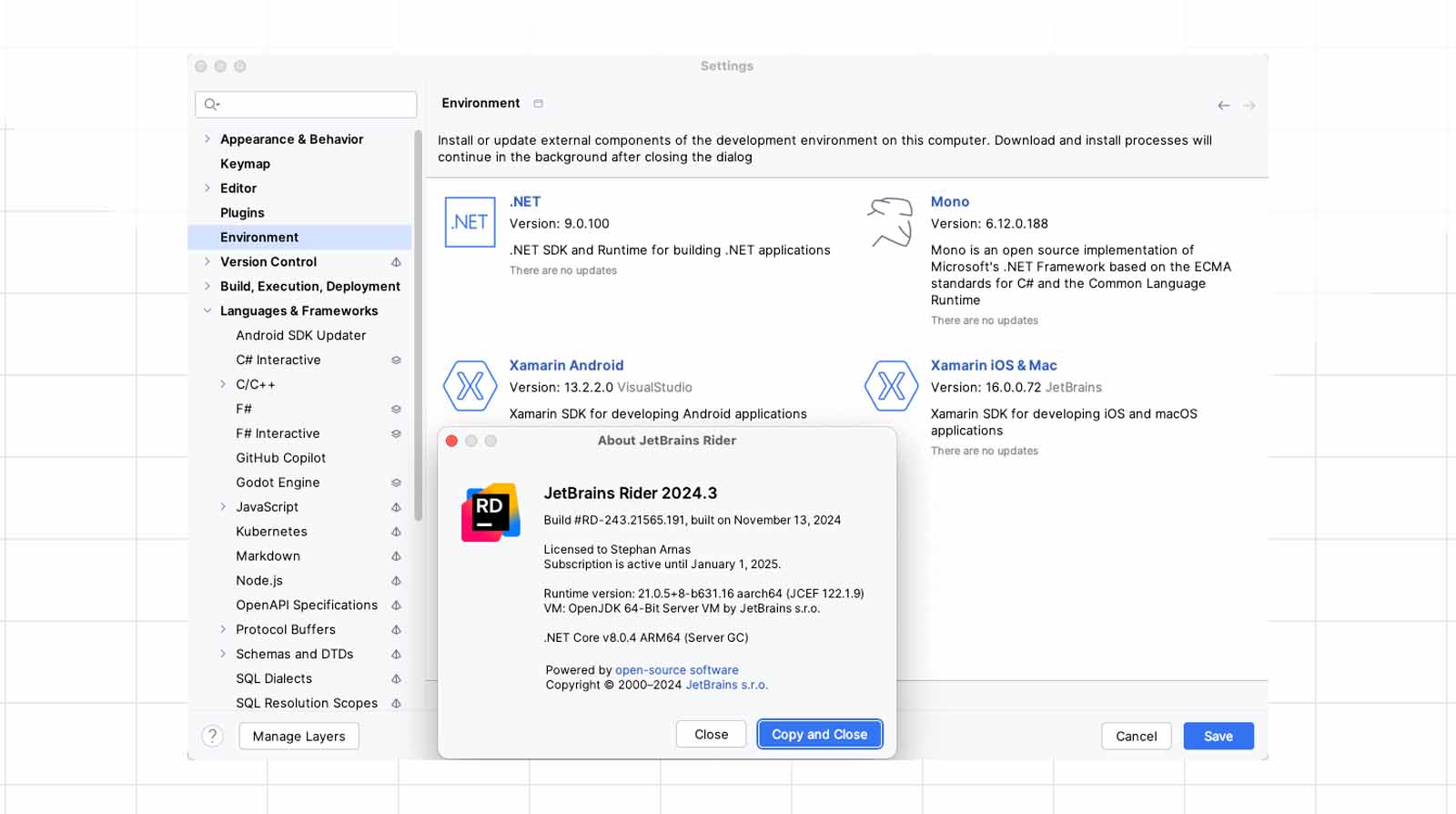
The first step I recommend is updating your IDE. I use Rider, so I updated it to the latest version. If you use Visual Studio, make sure to update it too.
On rider, I am using the Build #RD-243.21565.191, built on November 13, 2024.

Install .NET 9
First of all, I need to install .NET 9.0 from Microsoft.
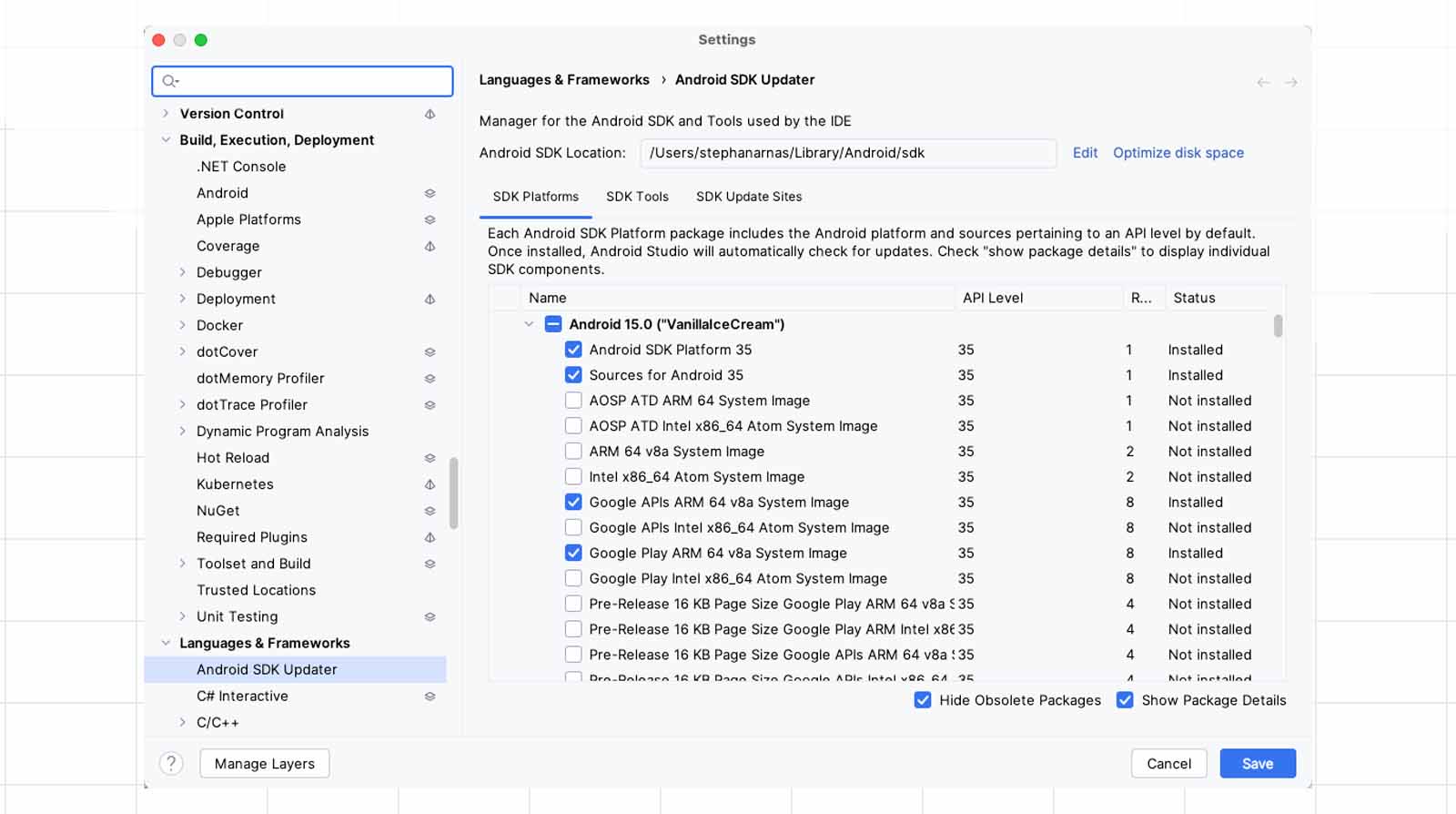
Update Android SDK Manager and XCode
My project Blog_MAUI_ComponentLibrary target Android and iOS platform.
I installed Android 35 from Android SDK Manager.

I updated Xcode to the latest version as well.

Update dotnet maui workload
The .NET MAUI workload is a set of tools and libraries required to build cross-platform apps using .NET MAUI (Multi-platform App UI). It allows you to create applications for Android, iOS, macOS, and Windows from a single codebase.
I already have the .NET MAUI workload installed. To restore workloads, run these commands:
dotnet workload restore
dotnet restore
If you don’t have the MAUI workload installed, use:
dotnet workload install maui
Here my workload:

Update .csproj
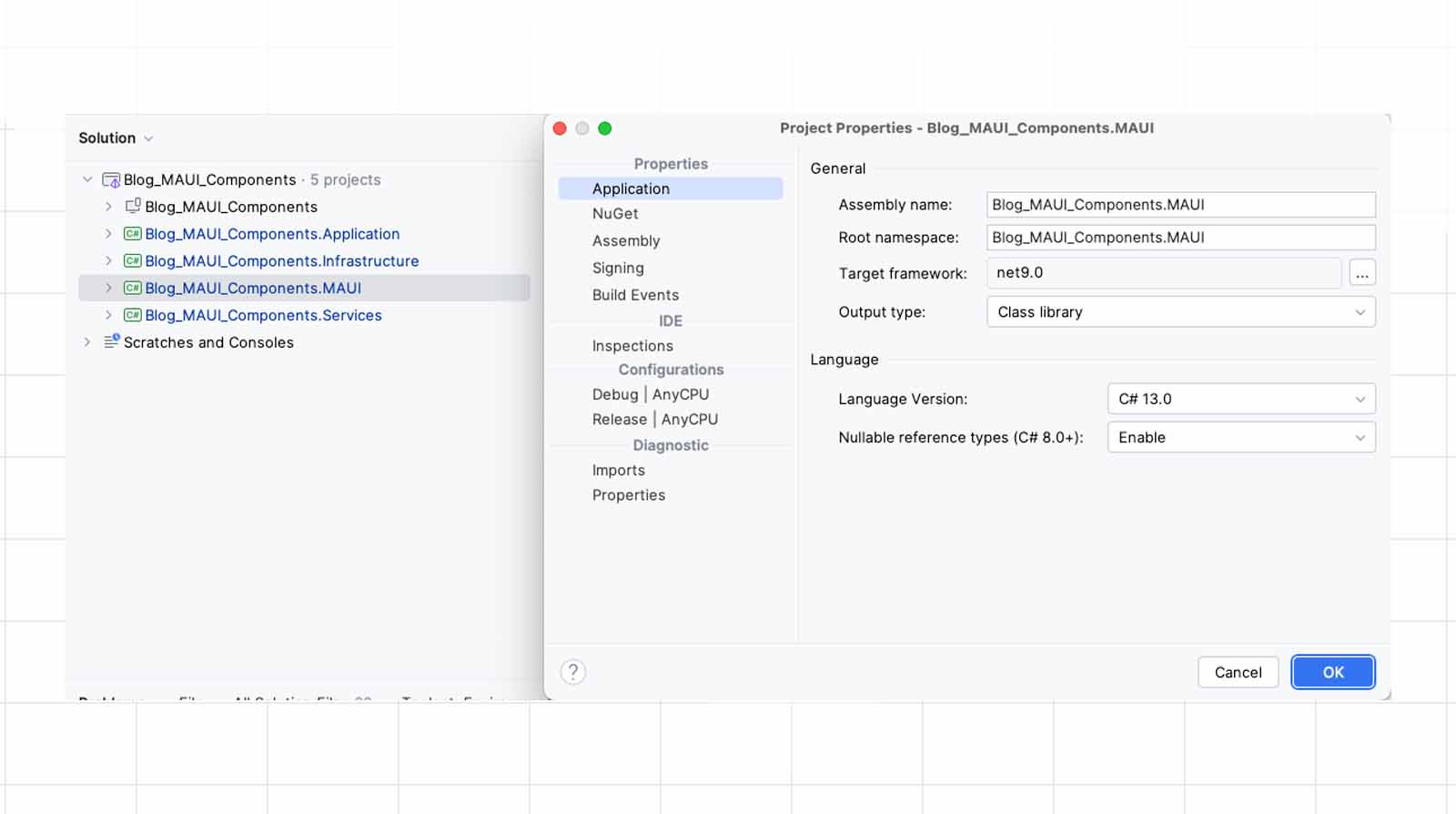
In the .csproj file, you will find a reference to TargetFramework set to net8.0. Update it to net9.0 to target the latest framework.
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<TargetFrameworks>net9.0-android;net9.0-ios;net9.0-maccatalyst</TargetFrameworks>
<TargetFrameworks Condition="$([MSBuild]::IsOSPlatform('windows'))">
$(TargetFrameworks);net9.0-windows10.0.19041.0
</TargetFrameworks>
...
</PropertyGroup>
</Project>
If your app targets iOS or Mac Catalyst, update the $(SupportedOSPlatformVersion) build properties for these platforms to 15.0:
<SupportedOSPlatformVersion
Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'ios'">
15.0</SupportedOSPlatformVersion>
<SupportedOSPlatformVersion
Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'maccatalyst'">
15.0</SupportedOSPlatformVersion>
Update all csproj to net9.0
Remember to upgrade all your projects to .NET 9.0.

Update Microsoft.Maui packages
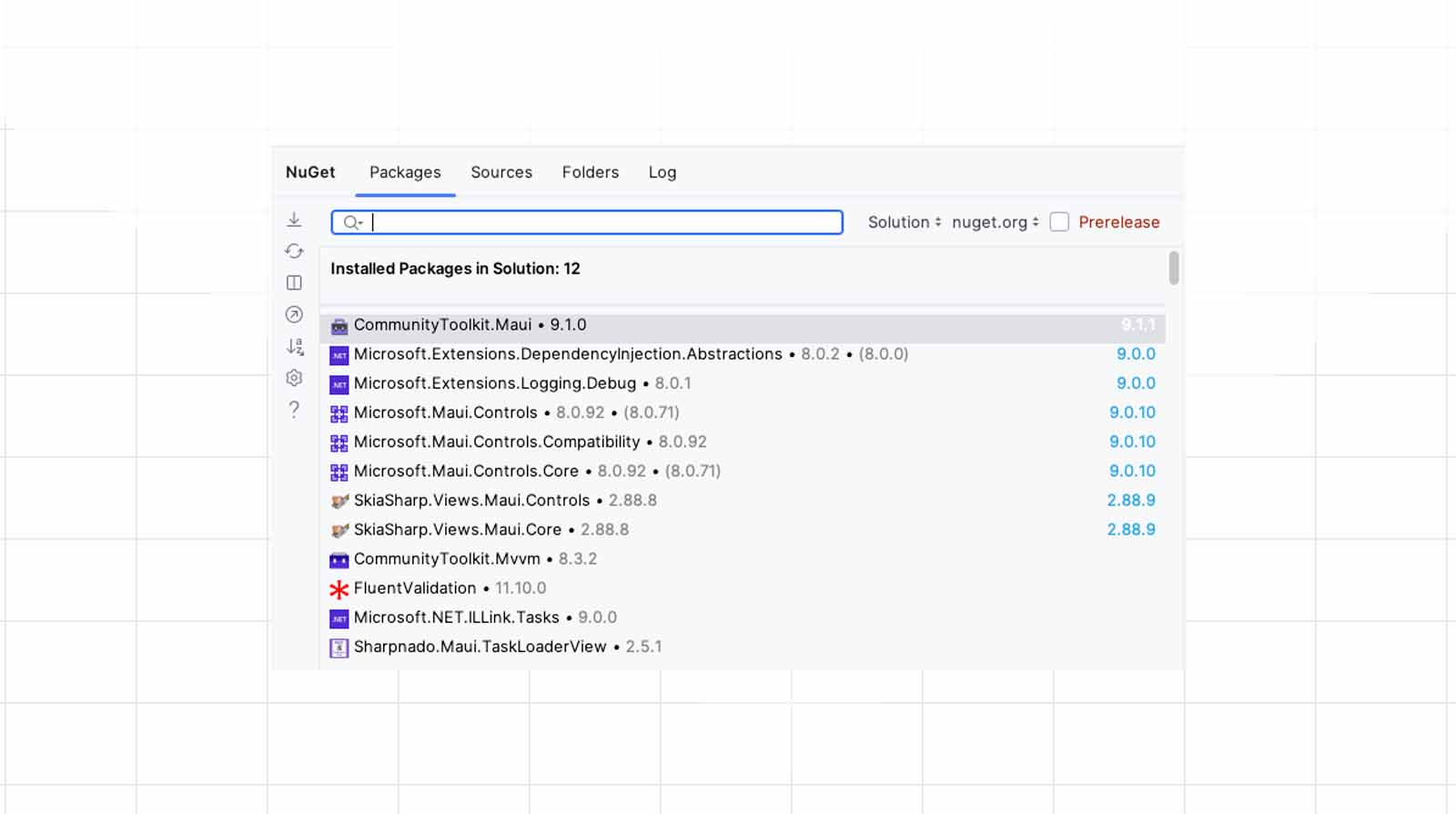
It’s important to update all Microsoft.Maui.Controls.* to 9.X.X.
In my case I updated all packages to the latest version:
- Community Toolkit.Maui,
- Microsoft.Extensions.Dependencyinjection.Abstractions
- Microsoft.Extensions.Logging.Debug
- Microsoft.Maui.Controls
- Microsoft.Maui.Controls.Compatibility
- Microsoft.Maui.Controls.Core
- SkiaSharp.Views.Maui.Controls
- SkiaSharp.Views.Maui.Core

Build and read new warning
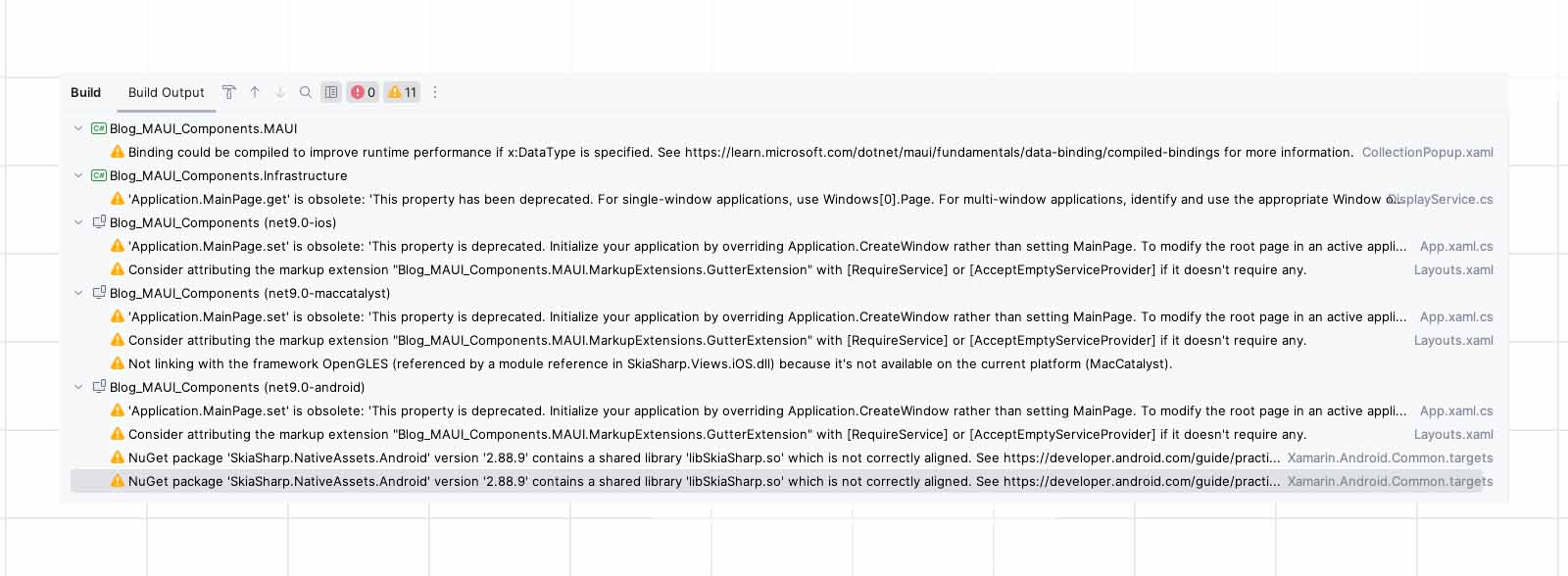
Let’s run a dotnet build command and see the output:
dotnet clean
dotnet build

We notice we do have many warning, on my project I have 11 new warning.
By default, .NET MAUI 9 produces build warnings for bindings that don’t use compiled bindings. For more information about XAML compiled bindings warnings, see XAML compiled bindings warnings.
Pay attention to newly deprecated APIs, as they will be completely removed in a future release. Warnings include the Frame control, the MainPage object, compatibility layout classes in the Microsoft.Maui.Controls.Compatibility namespace, and legacy measure calls.
Note: the XAML compiler error codes have changed their prefix from XFC to XC, describe here.
error HE0004 on iPhone
I encountered this error while attempting to deploy to the iPhone simulator:
error HE0004: Could not load the framework 'IDEDistribution'(path: /Applications/Xcode.app/Contents/SharedFrameworks/IDEDistribution.framework/Versions/A/IDEDistribution):
Here is the workaround I found on the JetBrains forum.
Conclusion
The full code is available on GitHub, with a working example.
Upgrading your .NET MAUI application to .NET 9.0 unlocks powerful new features and performance improvements, but it also comes with changes that can introduce technical debt if not addressed promptly.
It is crucial to carefully review and resolve all build warnings, as these often highlight deprecated APIs, obsolete features, or potential issues with compatibility. Ignoring these warnings may lead to larger challenges in future updates as APIs are removed or behaviors change.
By tackling warnings now, you not only ensure a smoother upgrade path for future versions of .NET but also maintain a clean and maintainable codebase. This proactive approach reduces technical debt, improves project stability, and allows your team to focus on building new features rather than firefighting issues.
If you enjoyed this blog post, then follow me on LinkedIn, subscribe the newsletter so you don’t miss out on any future posts. Don’t forget to share this with your friends and colleagues who are interested in learning about this topic. Thank you 🥰
Happy coding!